Googleスライドをホームページに埋め込む 京都デザイン事務所
複数画像を流して見せる 動くWebデザインアイディア帳
Swiper.jsで複数の記事をスライドさせつつ、一番左だけ大きいサイズに 
ボタン付きのスライドショーを実装するjQueryプラグイン「Slides
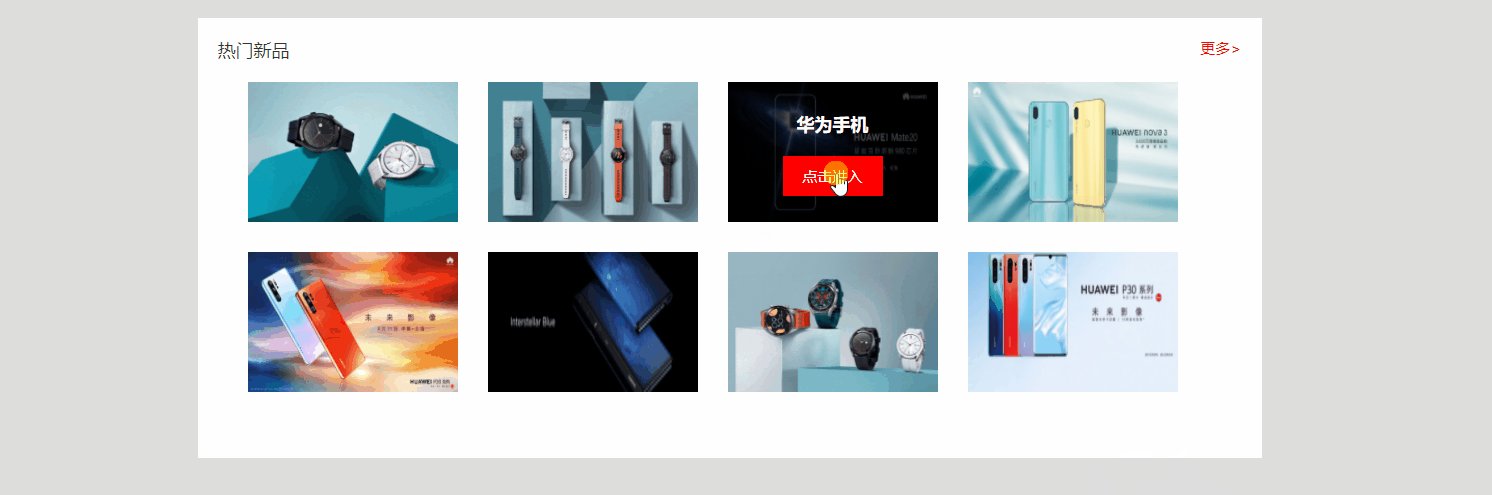
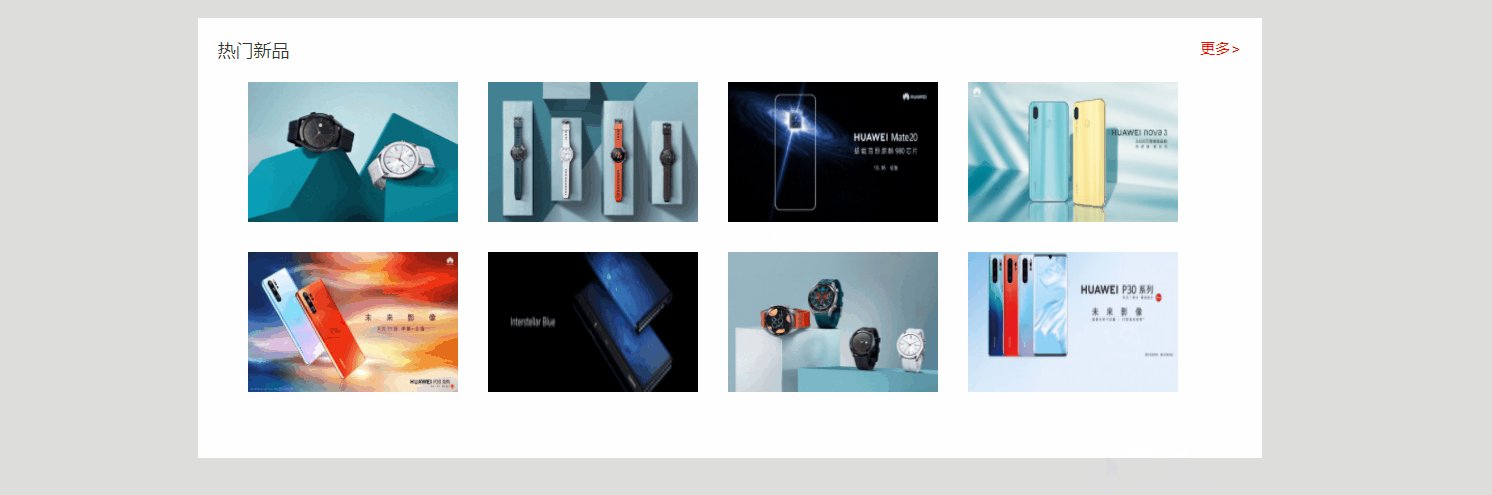
複数の画像を使ってスライドショーをホームページに埋め込む方法
コピペOK】HTMLとCSSだけでホームページにスライドショーを作る方法を 
ボタン付きのスライドショーを実装するjQueryプラグイン「Slides
CSS】スライド上のテキストやボタンをアニメーションさせたい2【slick 
ボタン付きのスライドショーを実装するjQueryプラグイン「Slides
コピペで簡単!超シンプルスライドショー[HTML / CSS / jQuery] ma ![コピペで簡単!超シンプルスライドショー[HTML / CSS / jQuery] ma](https://myscreate.com/wp-content/uploads/2018/09/P-slide.jpg)
フロントエンドWebページ特殊効果】純粋なcss3 + htmlがマウス 
スライドショーの画像サイズは何ピクセルにすればいいの?「目安の 
Tags:
archive
