HTML形式でプレゼン用のスライドが簡単に作成できる「WebSlides 
CSSのみで実装!画面端から無限ループするスライドの作り方 デザイン 
プロジェクトのナビゲーションに対話型オブジェクトを使用する方法
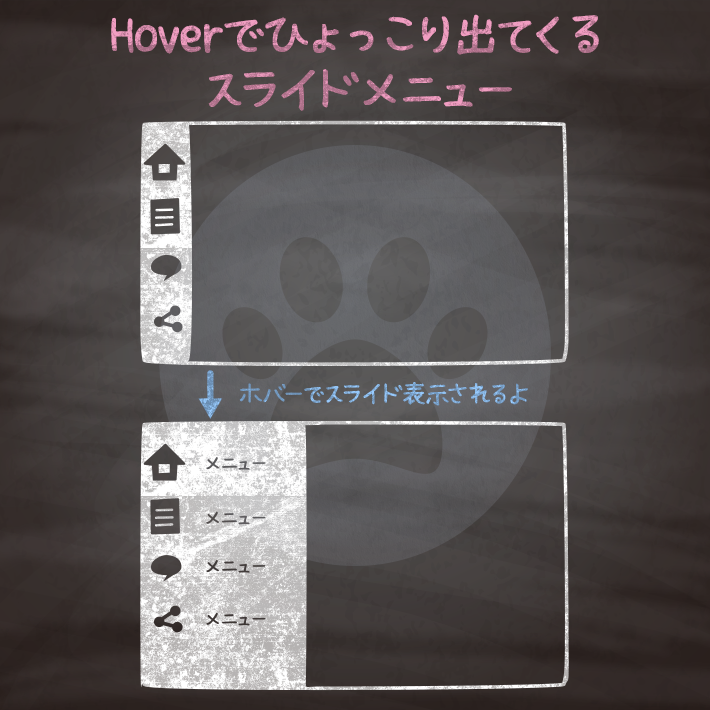
コピペでできる!cssとhtmlのみで作るスライドメニュー4選 copypet 
トップページスライド(slick.js)のカスタマイズ ミフネWEB
htmlとjsでスライドショー!?【紹介編】 - YouTube
レスポンシブに対応できてCSSでデザインを柔軟に変更できるスライダー 
Webで使えるカルーセルライブラリまとめ hifive開発者ブログ
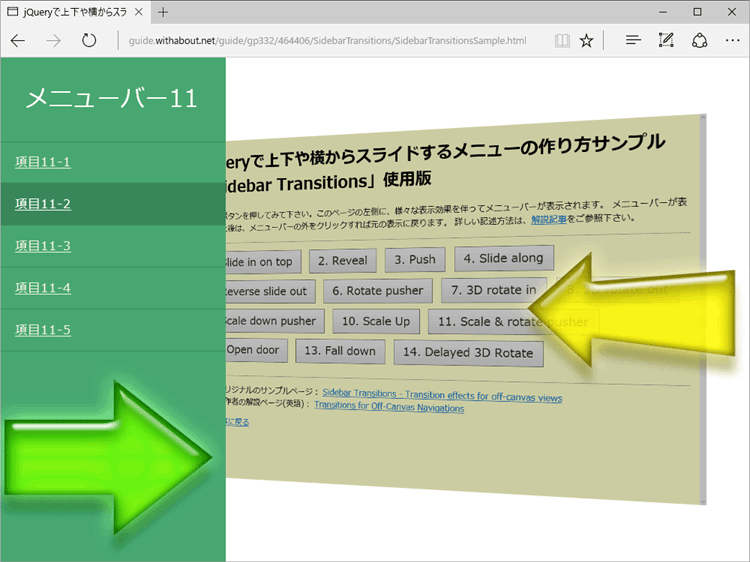
ウェブページ全体の横端からスライドインするメニューの作り方 
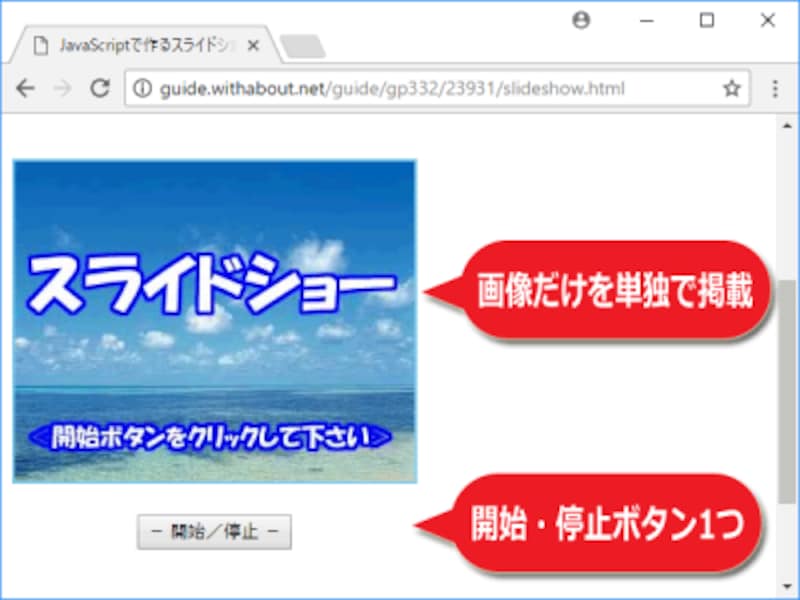
2/8 JavaScriptで画像のスライドショーを作成する方法 [ホームページ 
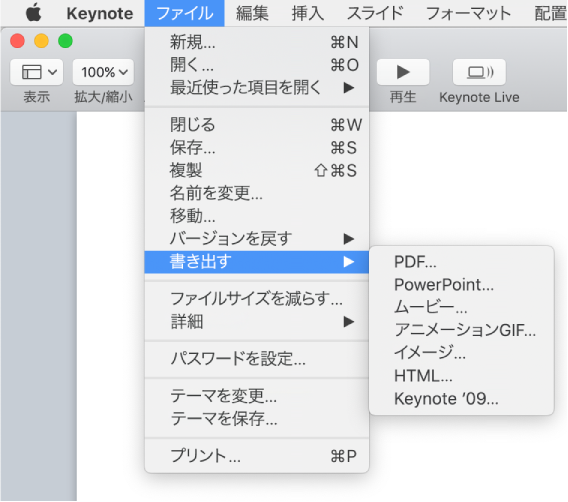
MacのためのKeynote: KeynoteプレゼンテーションをPowerPointまたは別 
複数画像を並列に見せる 動くWebデザインアイディア帳
Tags:
archive
