コピペOK】カルーセルスライダー(カルーセルバナー)の作り方【jQuery 
複数画像を並列に見せる 動くWebデザインアイディア帳
コピペでできる!cssとhtmlのみで作るチョイ見せできるアコーディオン 
コピペOK】カルーセルスライダー(カルーセルバナー)の作り方【jQuery 
概要編】1つのHTMLファイルに「カメラ映像・スライド・コメント表示 
前後左右の画像を表示しつつスライドするカルーセルスライダー「jQuery 
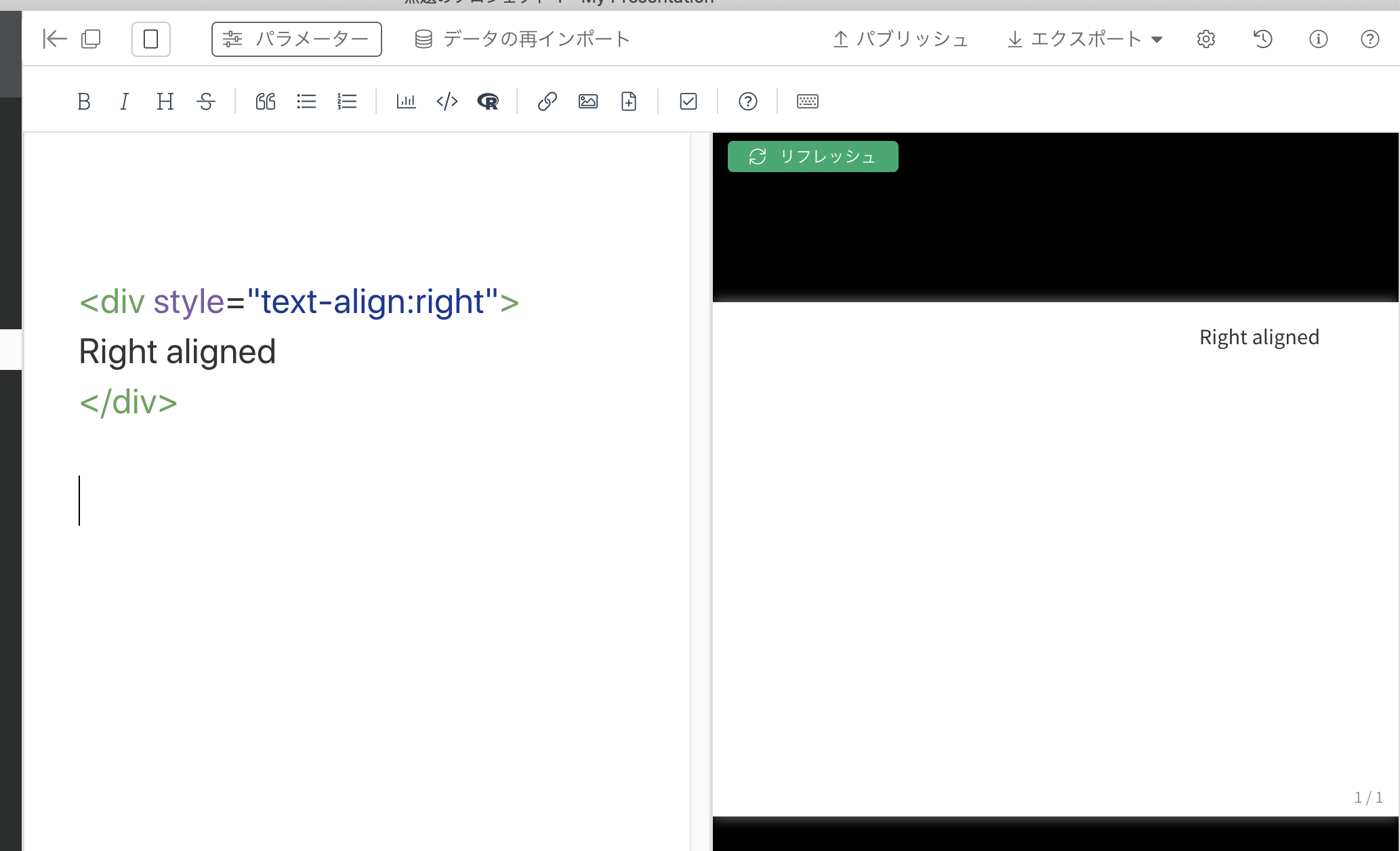
スライド+CSS で右寄せができません。 - 質問 - Exploratory コミュニティ
HTML形式でプレゼン用のスライドが簡単に作成できる「WebSlides 
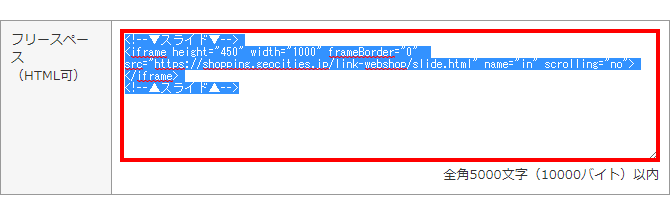
スマホの横スクロールUIをCSSで実装する方法 ネットショップ語り
HTML形式でプレゼン用のスライドが簡単に作成できる「WebSlides
ヤフートリプル管理ツールとスライドバナーの設置|IKITA企画
Slick.jsでスライドごとに表示する秒数(autoplaySpeed)を変更する 
Tags:
archive
