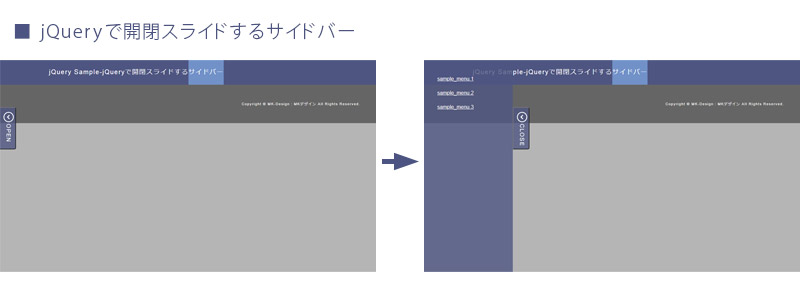
jQueryで開閉スライドするサイドバー作成方法 MK-Design:MKデザイン
レスポンシブに対応できてCSSでデザインを柔軟に変更できるスライダー 
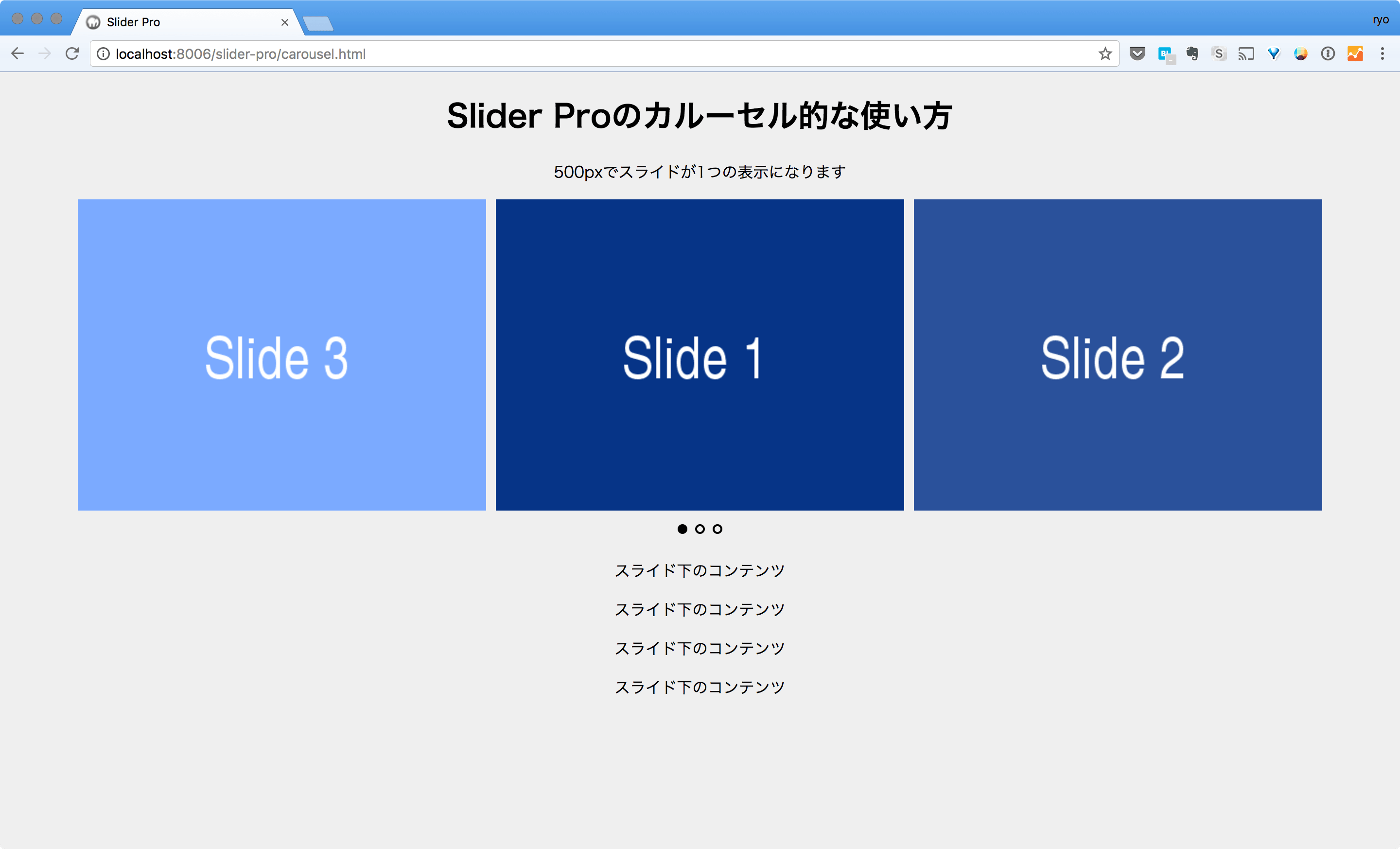
複数画像を並列に見せる 動くWebデザインアイディア帳
HTMLとMarkdownで手早く発表用スライドを作れる reveal.js - ファー 
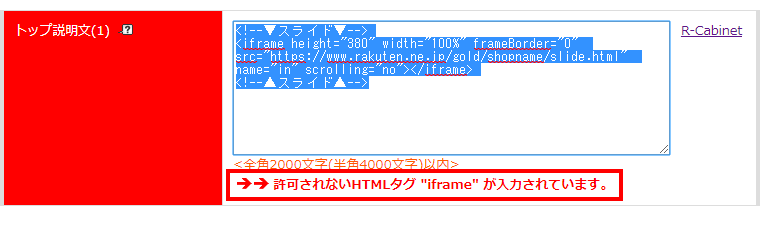
スライドバナーのiframe設置とレスポンシブ設定|IKITA企画
HTML - Uikitを使ったスライドショーの画像が見えない|teratail
jQueryで横から出てくるスライドメニューを実装する方法 | Gimmick log
1行のCSSで作る横スライドの作り方 Start Point
HTML形式でプレゼン用のスライドが簡単に作成できる「WebSlides
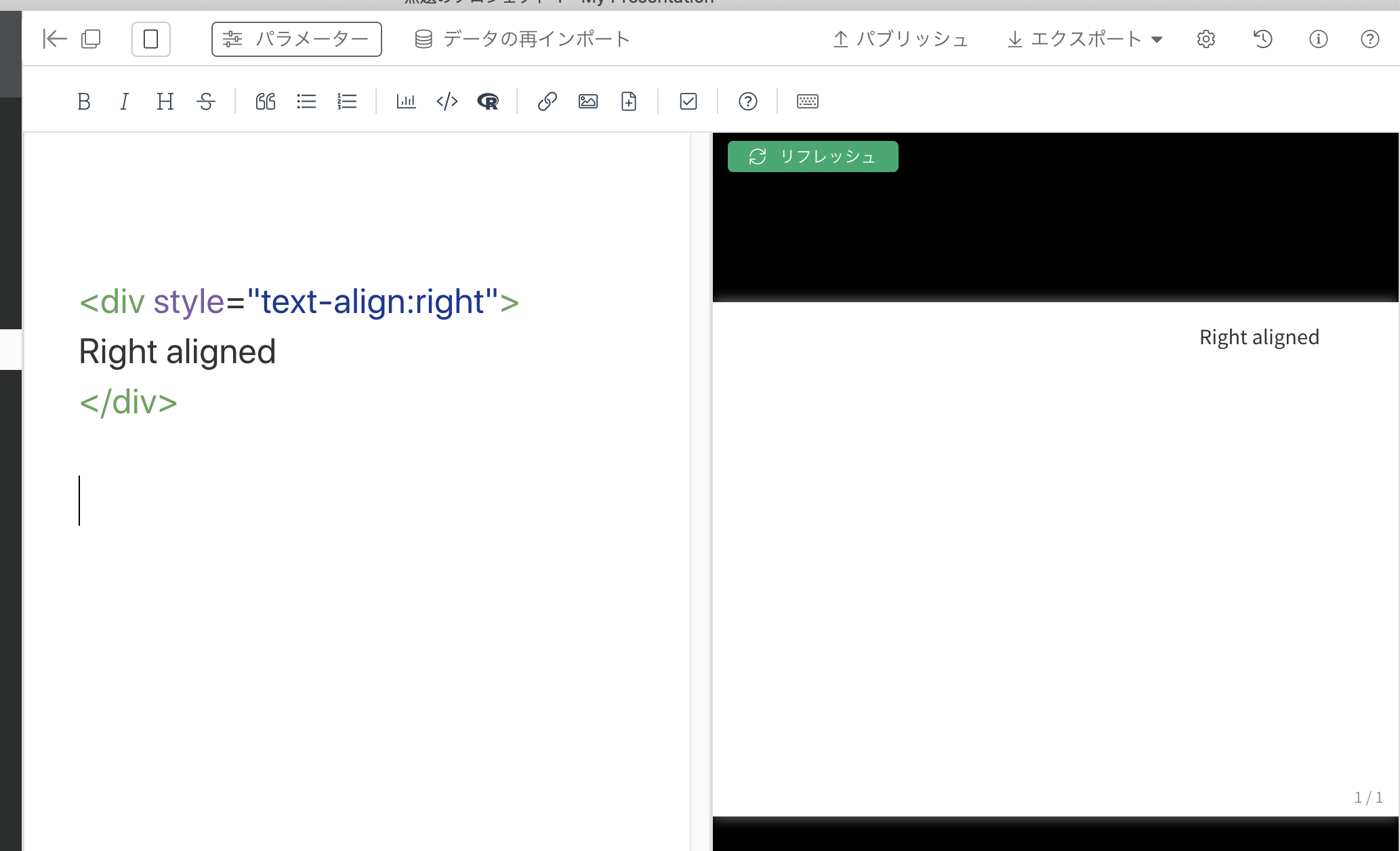
スライド+CSS で右寄せができません。 - 質問 - Exploratory コミュニティ
Power Point HTML dcppt version 1 Yasuhiro Morikawa
コピペで簡単!超シンプルスライドショー[HTML / CSS / jQuery] ma ![コピペで簡単!超シンプルスライドショー[HTML / CSS / jQuery] ma](https://myscreate.com/wp-content/uploads/2018/09/P-slide.jpg)
Tags:
archive
