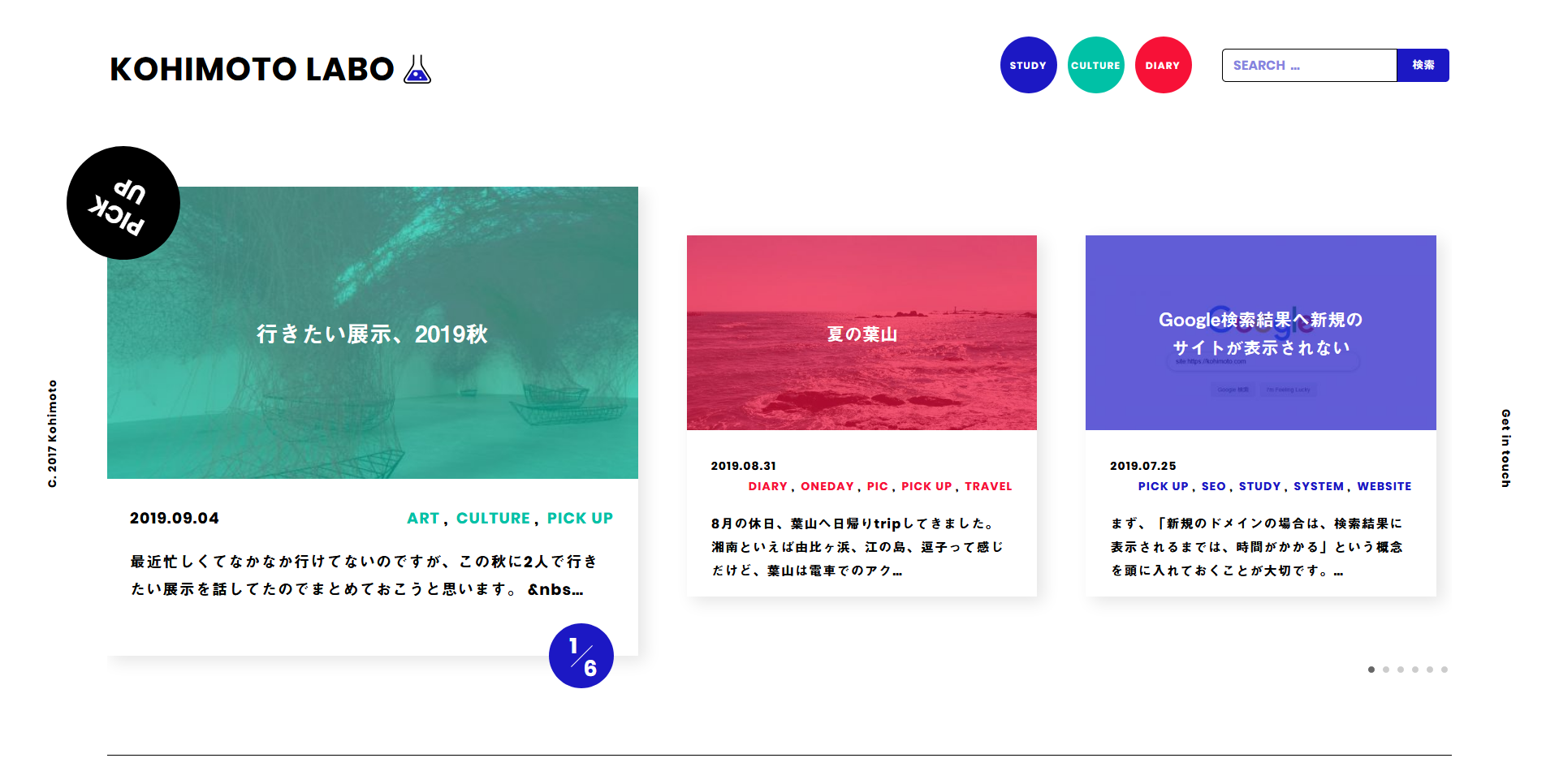
Swiper.jsで複数の記事をスライドさせつつ、一番左だけ大きいサイズに 
Googleスライドをホームページに埋め込む 京都デザイン事務所
HTMLでスライドを作成するぞい 株式会社ツナググループ・テクノロジーズ
楽天GOLDでスライドショーの作り方!レスポンシブ[テンプレート 
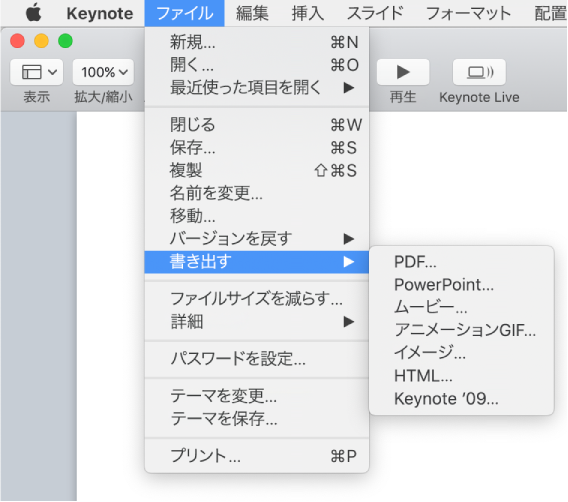
MacのためのKeynote: KeynoteプレゼンテーションをPowerPointまたは別 
コピペでできる!cssとhtmlのみで作るチョイ見せできるアコーディオン 
HTMLとMarkdownで手早く発表用スライドを作れる reveal.js - ファー 
コピペOK】HTMLとCSSだけでホームページにスライドショーを作る方法を 
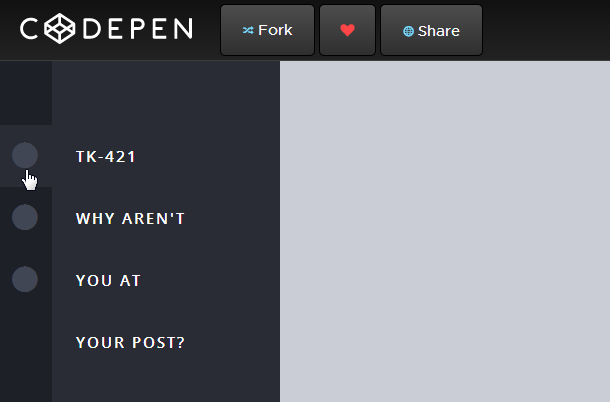
操作が気持ちいい 子メニューがスライドインしてくるサイドバー 
jQuery:下からスライドインするメニュー design Edge
複数画像を流して見せる 動くWebデザインアイディア帳
スライドにタイトル、説明、およびURLを追加する方法
Tags:
archive
