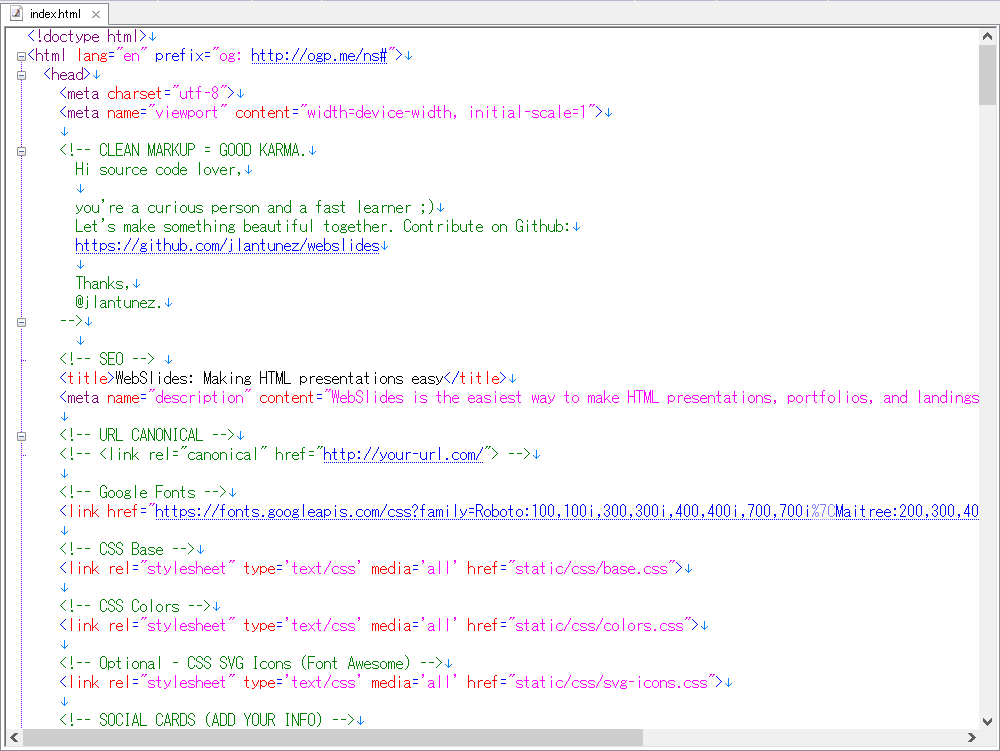
HTMLファイル1つで完結!JavaScriptで高度なスライド資料を作成できる 
フリック対応のスライドショー「Flickity」の使い方
コピペOK】HTMLとCSSだけでホームページにスライドショーを作る方法を 
HTMLファイル1つで完結!JavaScriptで高度なスライド資料を作成できる 
フリック対応のスライドショー「Flickity」の使い方
概要編】1つのHTMLファイルに「カメラ映像・スライド・コメント表示 
プロジェクトのナビゲーションに対話型オブジェクトを使用する方法
HTML形式でプレゼン用のスライドが簡単に作成できる「WebSlides 
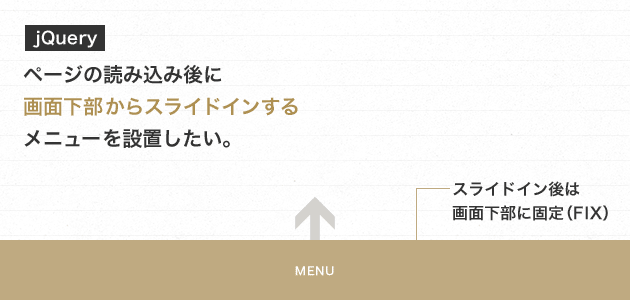
jQuery:下からスライドインするメニュー design Edge
概要編】1つのHTMLファイルに「カメラ映像・スライド・コメント表示 
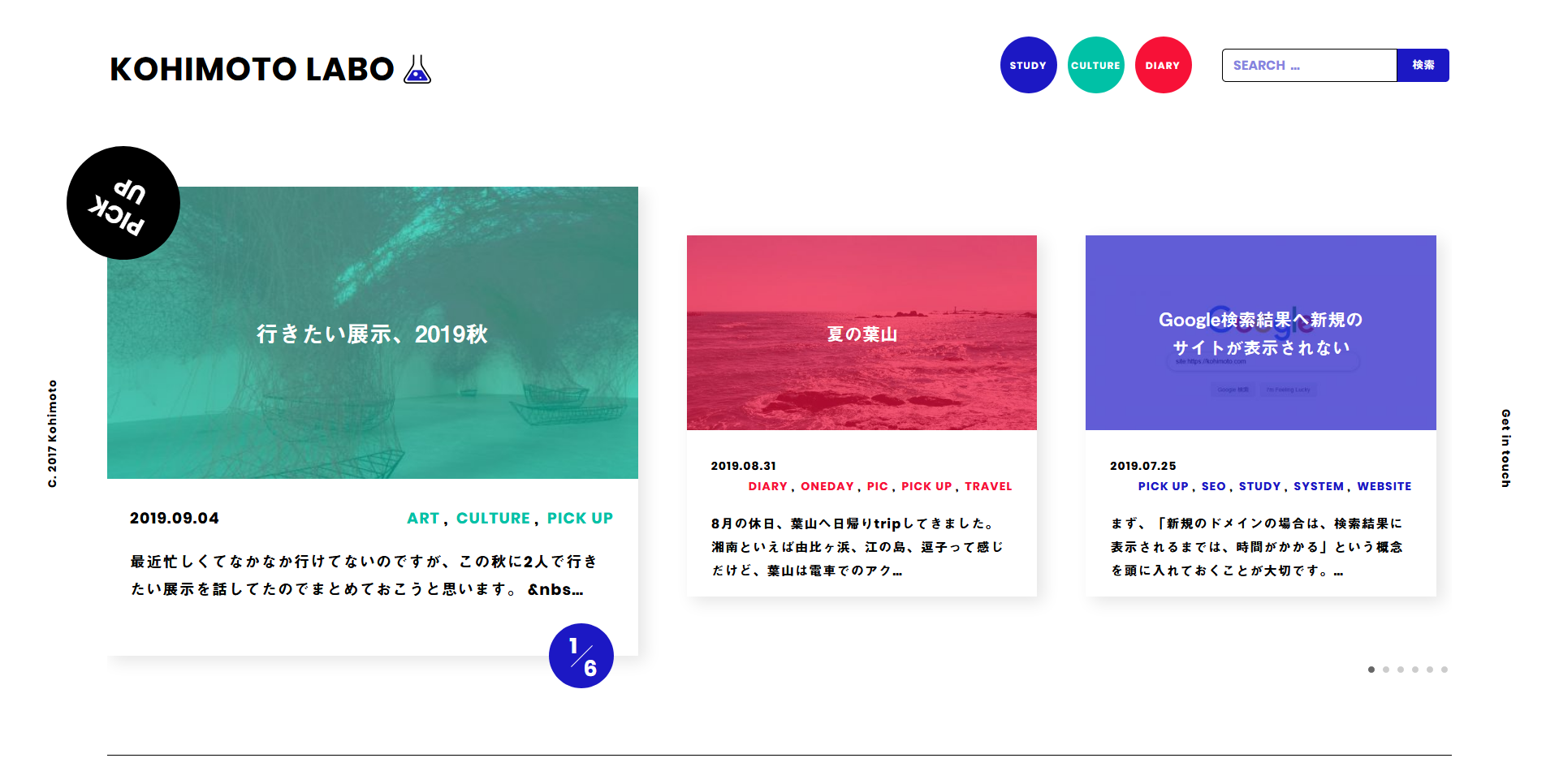
Swiper.jsで複数の記事をスライドさせつつ、一番左だけ大きいサイズに 
プロジェクトのナビゲーションに対話型オブジェクトを使用する方法
- facebook 写真 プライバシー 設定 - Facebook:特定の投稿のプライバシー設定 を変更する方法
- claris 素顔 写真 - なぜ?】ClariSの素顔解禁!顔出しした理由3つを徹底検 証! ナイス
- apex 写真 - Save Titanfallu0027 messages interrupt EAu0027s billion-dollar Apex
- ios8 icloud 写真 - 互联网资讯:科普ios8在发短信时如何让对方知道自己的位 置及苹果icloud
- bts デビュー 写真 - btsデビュー5周年 - Twitter Search / Twitter
- eos70d 写真 - 引爆传统单反拐点佳能EOS 70D评测_数码_新浪科技_新浪网
- google 口コミ 写真 投稿 - Googleマイビジネスの口コミが重要な理由と悪い口 コミが投稿された時の
- iphone 写真 アルバム おかしい - スクロール回数激減!iOS 14で「写真」アプ リの一覧性が超アップ
- bts デビュー 写真 - ARMYなら基本】BTS(防弾少年団)のメンバーはどうやって 集まったの
- bts デビュー 写真 - NO MORE DREAM/BTS(防弾少年団)】衝撃のデビュー曲!全 てはここから
- bts テテ 写真 - 2021最新】BTSテテとグクはガチ付き合ってる?匂わせ6選!キ ス画像も
- icloud 写真 消去 - アイクラウド写真はパソコンに保存して削除してストレー ジ確保
- apex 写真 - Apex Legends - Wikipedia
- canon 写真 プリント - Amazon Canon プリンター A4インクジェット複合機 特 大容量
- iphone カメラ 写真 動く - スマホ手袋 タッチグローブ スマホ ipad iphone カメラ等の
- google ドキュメント 写真 サイズ - How to Change the Slide Size in Google Slides
- gree 写真 投稿 - PC版「GREE」がTwitter風にリニューアル 「日記+足あとは もう古い」と
- imessage 写真 料金 - メッセージアプリがさらに便利になりました」Androidス マホSMSをWiFiで
- ios8 icloud 写真 - How To Bypass iOS 8.2 iCloud Activation Lock Screen on iOS 8 / 8.1.3
- icloud バックアップ 写真 以外 - 森ノ宮・玉造・京橋でiPhone修理なら|アイ サポもりのみやキューズ
Tags:
archive
