2/8 JavaScriptで画像のスライドショーを作成する方法 [ホームページ 
Googleスライドをホームページに埋め込む 京都デザイン事務所
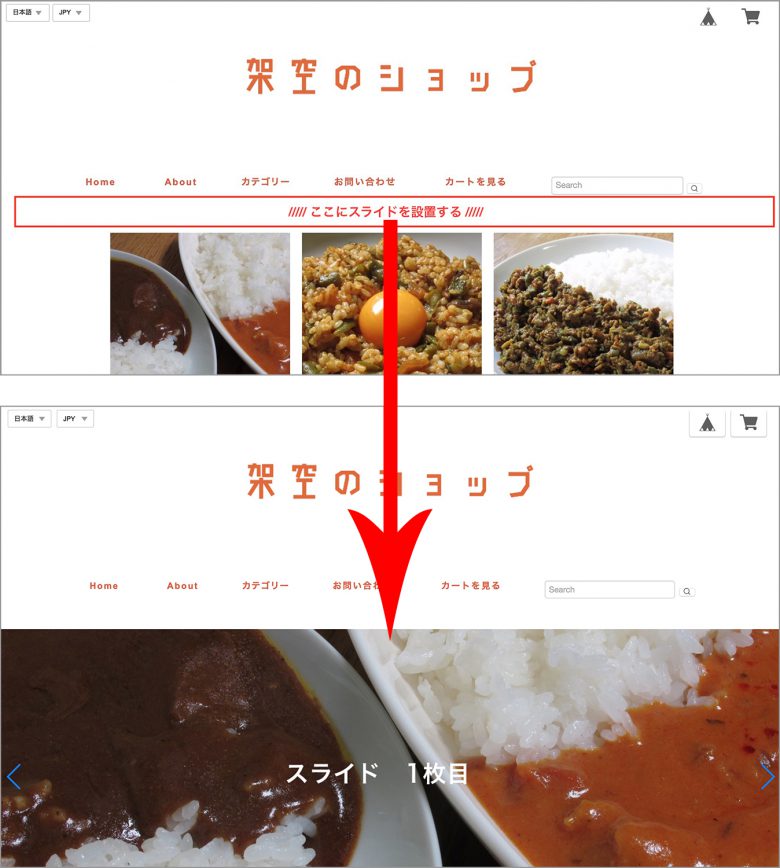
カラーミーショップにスライドショーを配置 ミフネWEB
スライドにタイトル、説明、およびURLを追加する方法
BASEカスタマイズ 中級編 〜デザインオプション第3回 
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
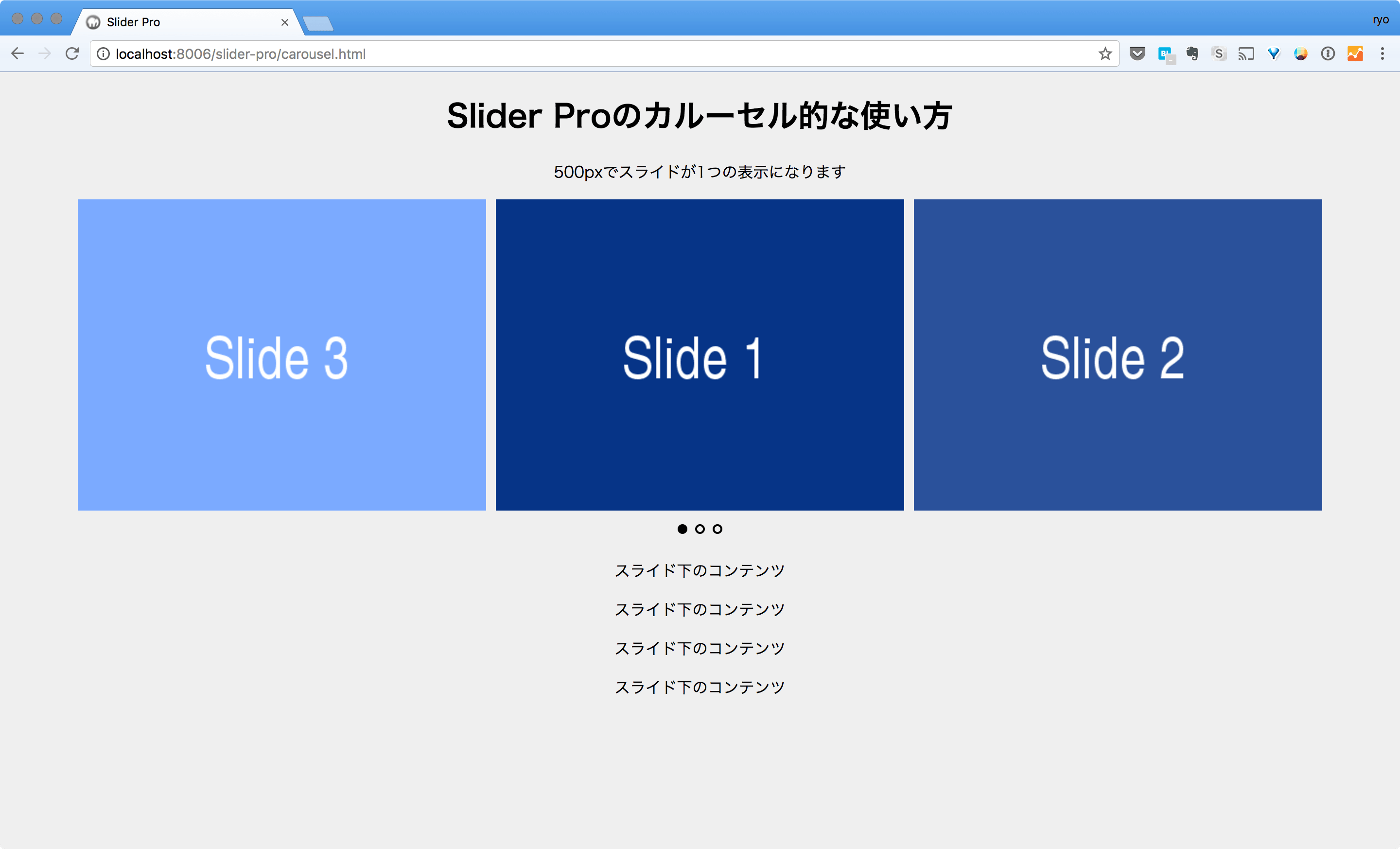
レスポンシブに対応できてCSSでデザインを柔軟に変更できるスライダー 
2/3 複数の画像がふわっと切り替わるスライドショーを作る 
トップページスライド(slick.js)のカスタマイズ ミフネWEB
jQueryで横から出てくるスライドメニューを実装する方法 | Gimmick log
東北大学 オンライン授業グッドプラクティス
概要編】1つのHTMLファイルに「カメラ映像・スライド・コメント表示 
- bts デビュー 写真 - btsデビュー5周年 - Twitter Search / Twitter
- eos70d 写真 - 引爆传统单反拐点佳能EOS 70D评测_数码_新浪科技_新浪网
- google 口コミ 写真 投稿 - Googleマイビジネスの口コミが重要な理由と悪い口 コミが投稿された時の
- iphone 写真 アルバム おかしい - スクロール回数激減!iOS 14で「写真」アプ リの一覧性が超アップ
- bts デビュー 写真 - ARMYなら基本】BTS(防弾少年団)のメンバーはどうやって 集まったの
- bts デビュー 写真 - NO MORE DREAM/BTS(防弾少年団)】衝撃のデビュー曲!全 てはここから
- bts テテ 写真 - 2021最新】BTSテテとグクはガチ付き合ってる?匂わせ6選!キ ス画像も
- icloud 写真 消去 - アイクラウド写真はパソコンに保存して削除してストレー ジ確保
- apex 写真 - Apex Legends - Wikipedia
- canon 写真 プリント - Amazon Canon プリンター A4インクジェット複合機 特 大容量
- iphone カメラ 写真 動く - スマホ手袋 タッチグローブ スマホ ipad iphone カメラ等の
- google ドキュメント 写真 サイズ - How to Change the Slide Size in Google Slides
- gree 写真 投稿 - PC版「GREE」がTwitter風にリニューアル 「日記+足あとは もう古い」と
- imessage 写真 料金 - メッセージアプリがさらに便利になりました」Androidス マホSMSをWiFiで
- ios8 icloud 写真 - How To Bypass iOS 8.2 iCloud Activation Lock Screen on iOS 8 / 8.1.3
- icloud バックアップ 写真 以外 - 森ノ宮・玉造・京橋でiPhone修理なら|アイ サポもりのみやキューズ
- facebook ページ 写真 投稿 - 企業や団体のFacebookページより「コミュニティ ヘルプ」への投稿が可能
- ios 写真 アップロード - iPhoneでZIPを展開(解凍)する方法。複数ファイル をまとめて送るとき
- claris 素顔 写真 - Clarisの素顔画像を入手!クラリスの顔出し理由やどんな 顔なの
- undefined
Tags:
archive
