HTMLとMarkdownで手早く発表用スライドを作れる reveal.js - ファー 
超簡単!ホームページにスライドショー機能を実装する方法(JQuery 
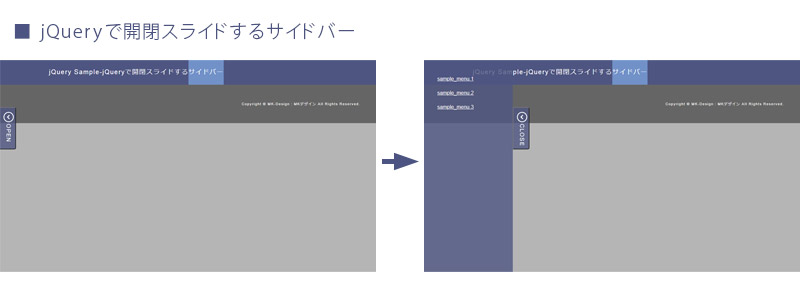
jQueryで開閉スライドするサイドバー作成方法 MK-Design:MKデザイン
Webで使えるカルーセルライブラリまとめ hifive開発者ブログ
トップページスライド(slick.js)のカスタマイズ ミフネWEB
2/3 複数の画像がふわっと切り替わるスライドショーを作る 
プロジェクトのナビゲーションに対話型オブジェクトを使用する方法
2/3 複数の画像がふわっと切り替わるスライドショーを作る 
CSS だけでスライドショー q-Az
HTMLファイル1つで完結!JavaScriptで高度なスライド資料を作成できる 
ボタン付きのスライドショーを実装するjQueryプラグイン「Slides
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
Tags:
archive
