フロントエンドWebページ特殊効果】純粋なcss3 + htmlがマウス 
前後左右の画像を表示しつつスライドするカルーセルスライダー「jQuery 
カラーミーショップにスライドショーを配置 ミフネWEB
CSS】CSSオンリースライドショーを作ってみた|株式会社クインテット 
bxSliderで動画再生終了後にスライドショーを始める u2013 Web制作会社トライム
スライドショーの画像サイズは何ピクセルにすればいいの?「目安の 
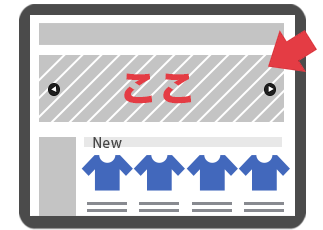
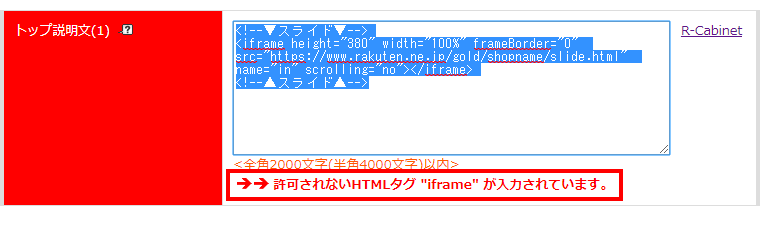
スライドバナーのiframe設置とレスポンシブ設定|IKITA企画
HTMLでスライドを作成してLTしてみよう 株式会社LIG
サッと Markdown でスライドを書いて GitHub で自動的に HTML と PDF 
CSS】マウスオーバーで疑似要素がスライドインするアニメーション 
HTMLベースで作成できるプレゼン用スライドのまとめ コリス
reveal.jsの使い方・HTMLでのスライドの作り方とサンプル 
Tags:
archive
