複数の画像を使ってスライドショーをホームページに埋め込む方法
コピペOK】カルーセルスライダー(カルーセルバナー)の作り方【jQuery 
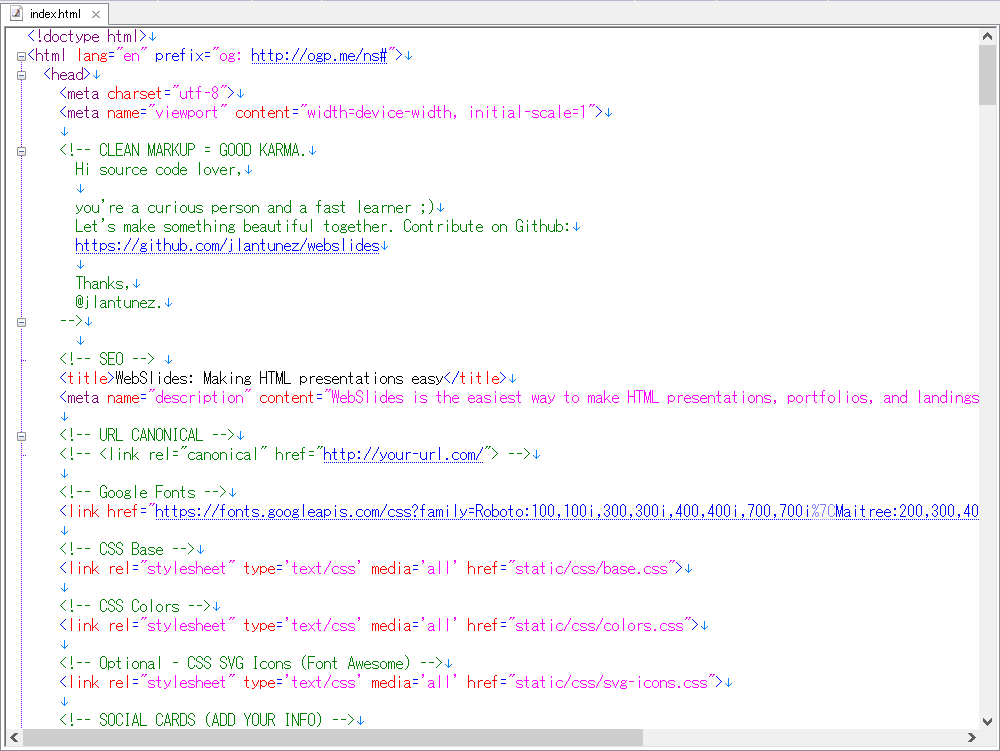
HTML形式でプレゼン用のスライドが簡単に作成できる「WebSlides 
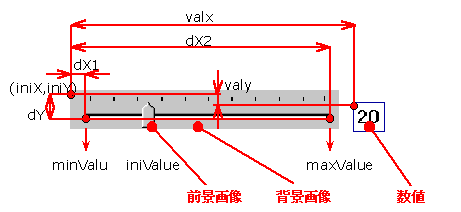
JavaScript,ダイナミックHTMLサンプル-スライダー
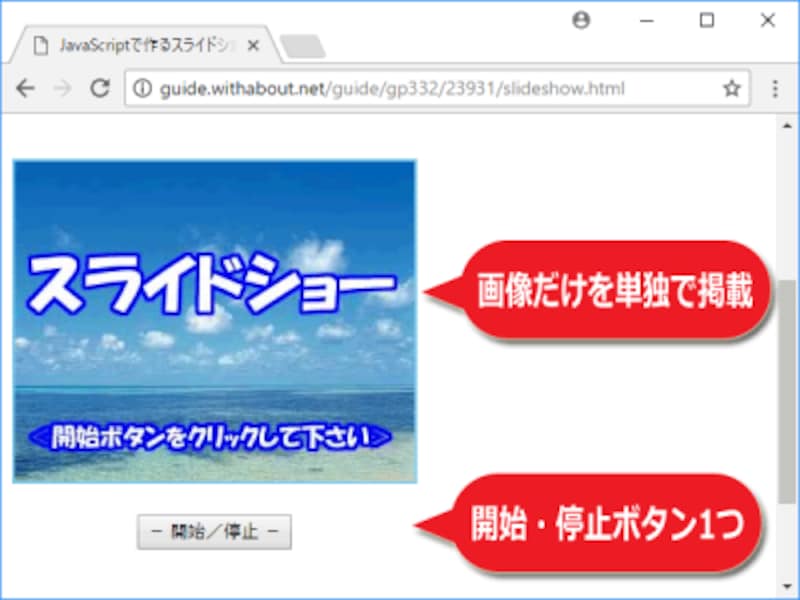
2/8 JavaScriptで画像のスライドショーを作成する方法 [ホームページ 
楽天GOLDでスライドショーの作り方!レスポンシブ[テンプレート 
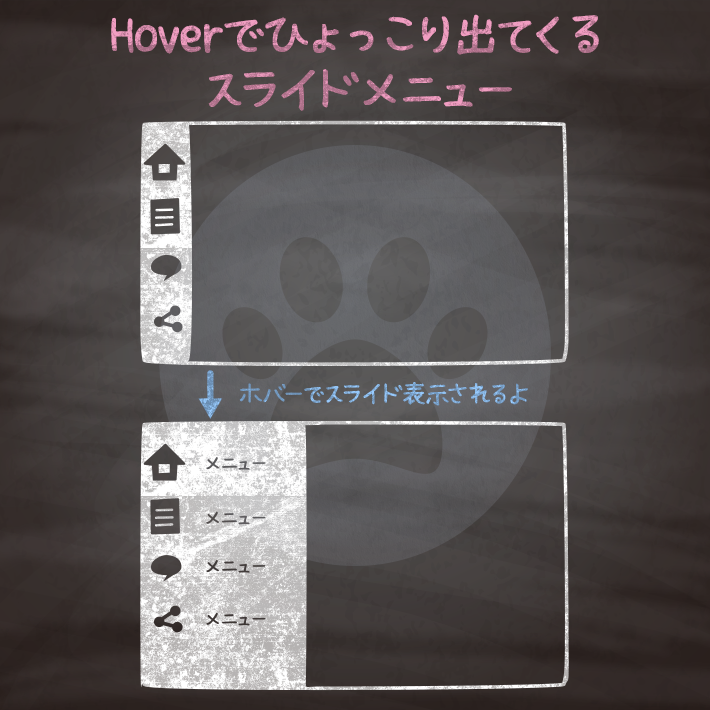
CSS】マウスオーバーで疑似要素がスライドインするアニメーション 
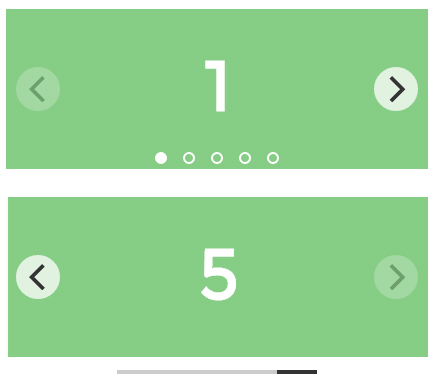
フリック対応のスライドショー「Flickity」の使い方
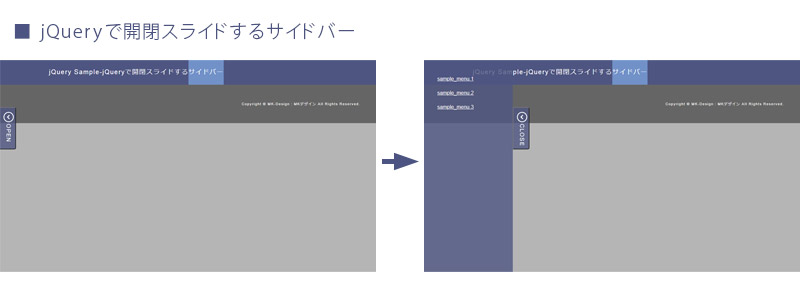
jQueryで開閉スライドするサイドバー作成方法 MK-Design:MKデザイン
HTMLでスライドを作成してLTしてみよう 株式会社LIG
複数画像を並列に見せる 動くWebデザインアイディア帳
コピペでできる!cssとhtmlのみで作るスライドメニュー4選 copypet 
Tags:
archive
