楽天GOLDでスライドショーの作り方!レスポンシブ[テンプレート 
コピペでできる!cssとhtmlのみで作るチョイ見せできるアコーディオン 
コピペOK】HTMLとCSSだけでホームページにスライドショーを作る方法を 
reveal.js で プレゼンテーション・スライド を Markdown で 書く 験 
コピペOK!】スライドショーで要素を自動でスライドさせる方法
2/3 複数の画像がふわっと切り替わるスライドショーを作る 
クリックで横からスライドして現れるメニュー おいしいソース
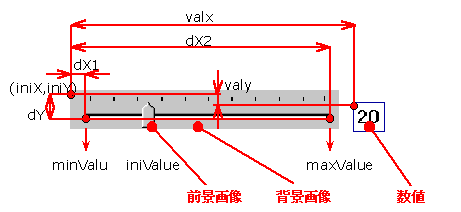
JavaScript,ダイナミックHTMLサンプル-スライダー
複数画像を並列に見せる 動くWebデザインアイディア帳
HTMLベースで作成できるプレゼン用スライドのまとめ コリス
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
テキストがおしゃれスライドになるTalkie.jsを超簡単に使う方法 
Tags:
archive
