コピペでできる!cssとhtmlのみで作るチョイ見せできるアコーディオン 
jQueryで垂れ幕のようにスライド表示する
HTML - CSSのみで作ったスライダーがうまくスライドしてくれません 
Googleスライドのプレゼンをホームページに表示させる手順
CSSのみで実装!画面端から無限ループするスライドの作り方 デザイン 
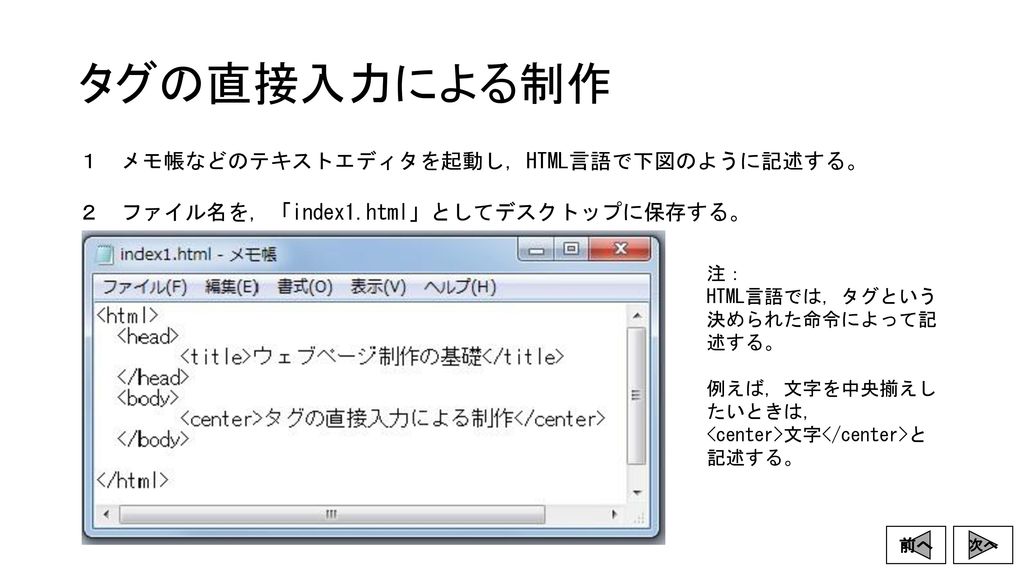
ウェブページ制作の基礎 タグの直接入力によるウェブページの制作 次の 
コピペOK】カルーセルスライダー(カルーセルバナー)の作り方【jQuery 
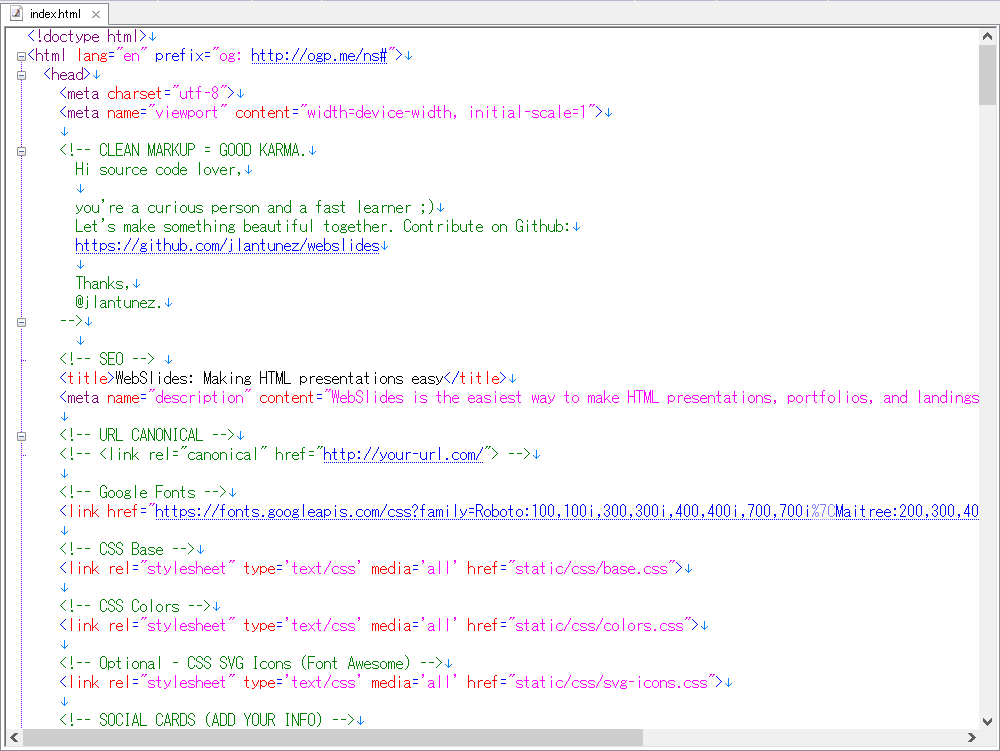
HTML形式でプレゼン用のスライドが簡単に作成できる「WebSlides 
東北大学 オンライン授業グッドプラクティス
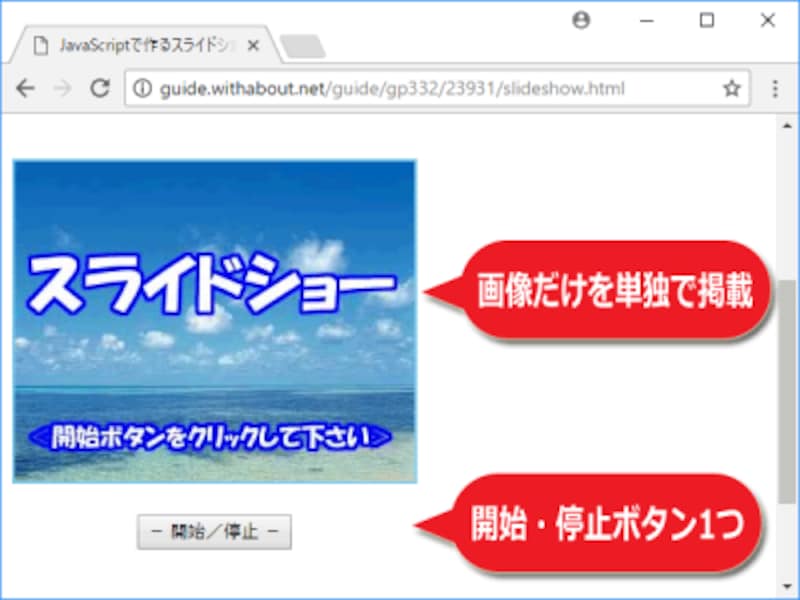
2/8 JavaScriptで画像のスライドショーを作成する方法 [ホームページ 
HTMLファイル1つで完結!JavaScriptで高度なスライド資料を作成できる 
スライドにタイトル、説明、およびURLを追加する方法
Tags:
archive
