スライドにタイトル、説明、およびURLを追加する方法
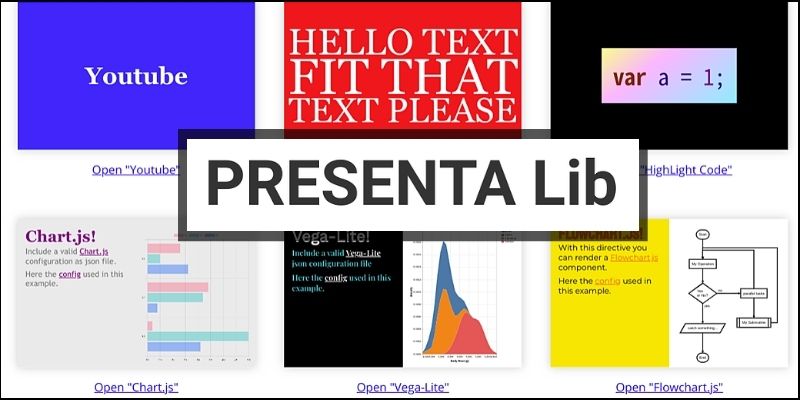
HTMLファイル1つで完結!JavaScriptで高度なスライド資料を作成できる 
Slick.jsでスライドごとに表示する秒数(autoplaySpeed)を変更する 
テキストがおしゃれスライドになるTalkie.jsを超簡単に使う方法 
レスポンシブに対応できてCSSでデザインを柔軟に変更できるスライダー 
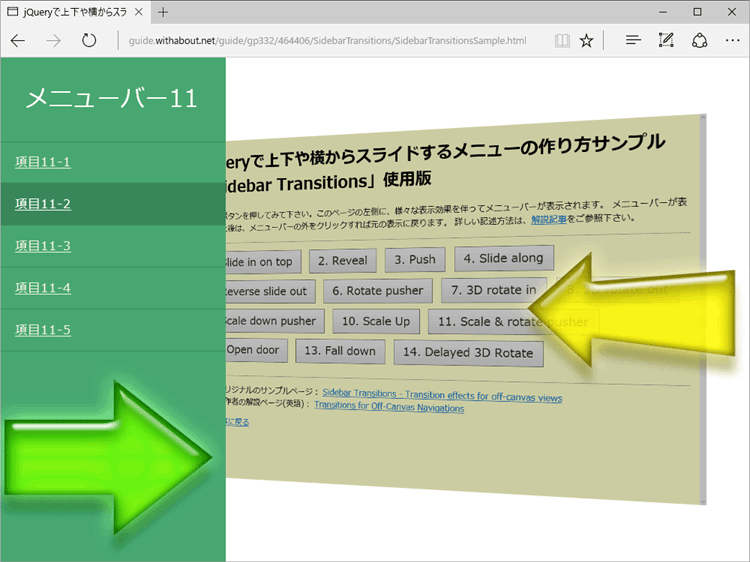
ウェブページ全体の横端からスライドインするメニューの作り方 
HTMLでスライドを作成するぞい 株式会社ツナググループ・テクノロジーズ
複数画像を並列に見せる 動くWebデザインアイディア帳
概要編】1つのHTMLファイルに「カメラ映像・スライド・コメント表示 
HTML+CSSで横スライドショーを作成した
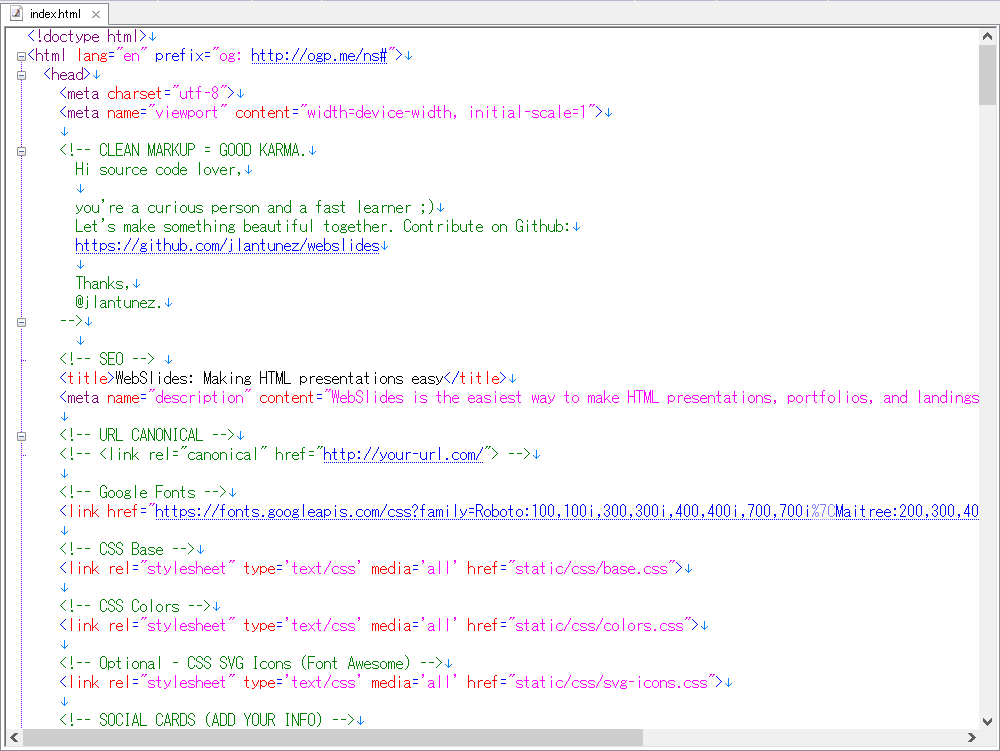
HTML形式でプレゼン用のスライドが簡単に作成できる「WebSlides 
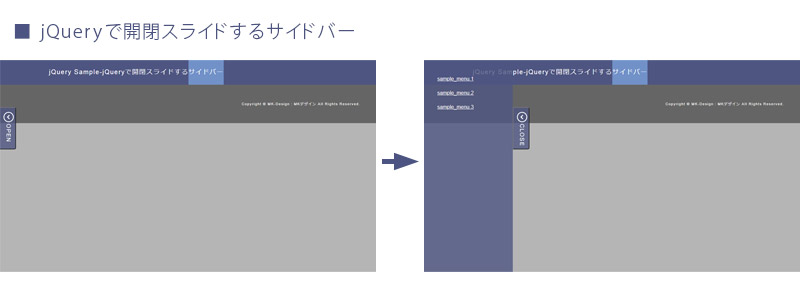
jQueryで開閉スライドするサイドバー作成方法 MK-Design:MKデザイン
Tags:
archive
