iPadでHTMLプレゼン! +副産物の煎茶スライド ::ハブろぐ
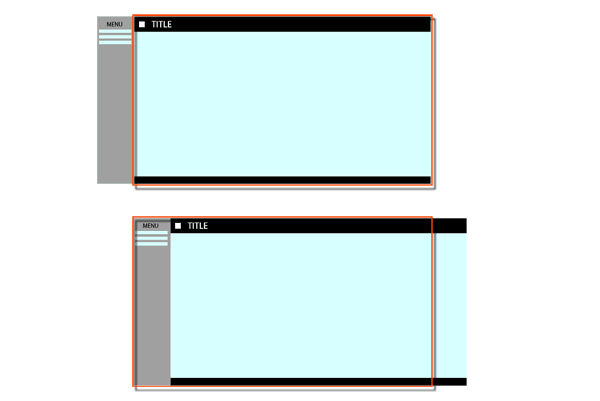
CSSだけでスマホでも使えそうなスライドインするメニューを考えてみた 
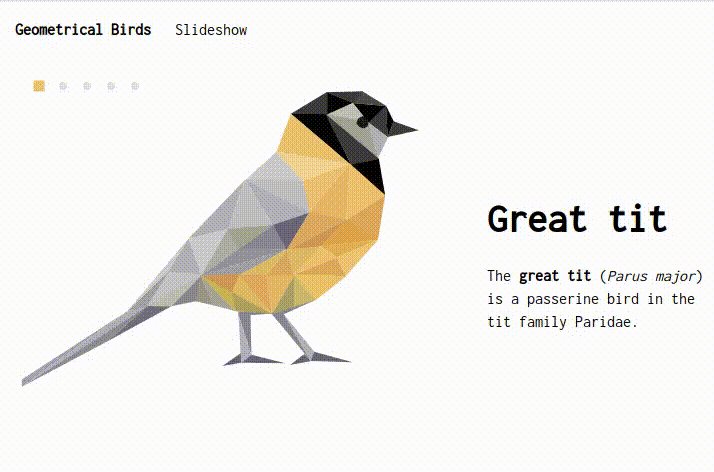
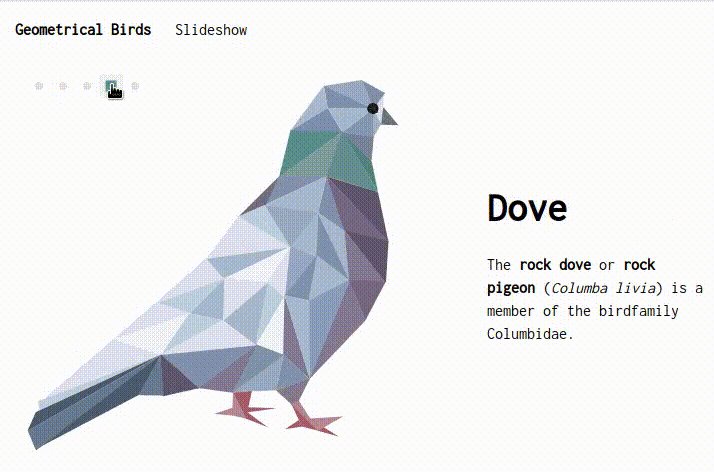
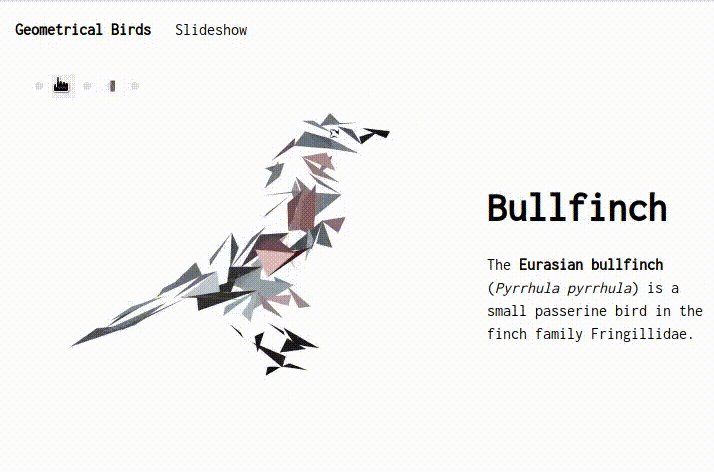
オシャレなアニメーションのスライドショーをCSSコピペで実装 
コピペOK】カルーセルスライダー(カルーセルバナー)の作り方【jQuery 
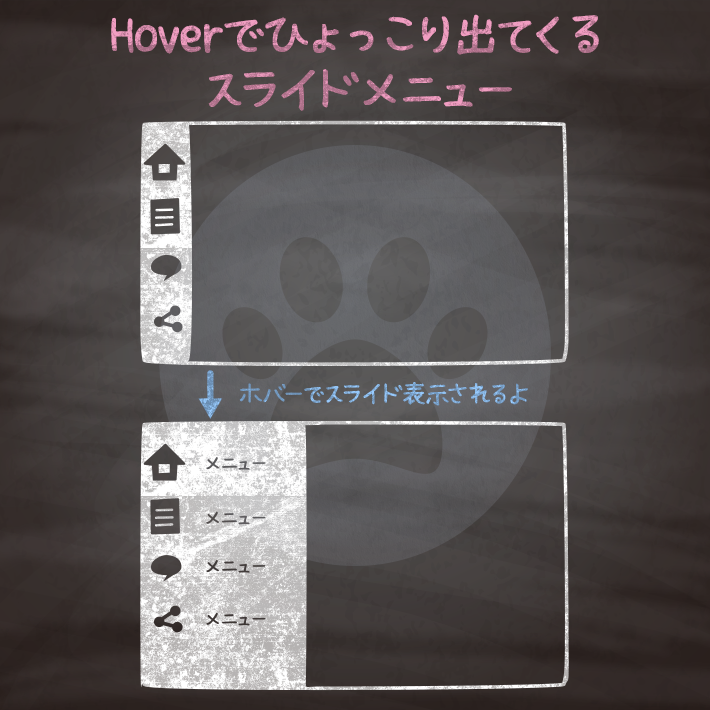
クリックで横からスライドして現れるメニュー おいしいソース
CSSだけでスマホでも使えそうなスライドインするメニューを考えてみた 
楽天】「もっと見る」を押したら追加コンテンツがスライド表示される 
HTMLベースで作成できるプレゼン用スライドのまとめ コリス
コピペでできる!cssとhtmlのみで作るスライドメニュー4選 copypet 
スマホの横スクロールUIをCSSで実装する方法 ネットショップ語り
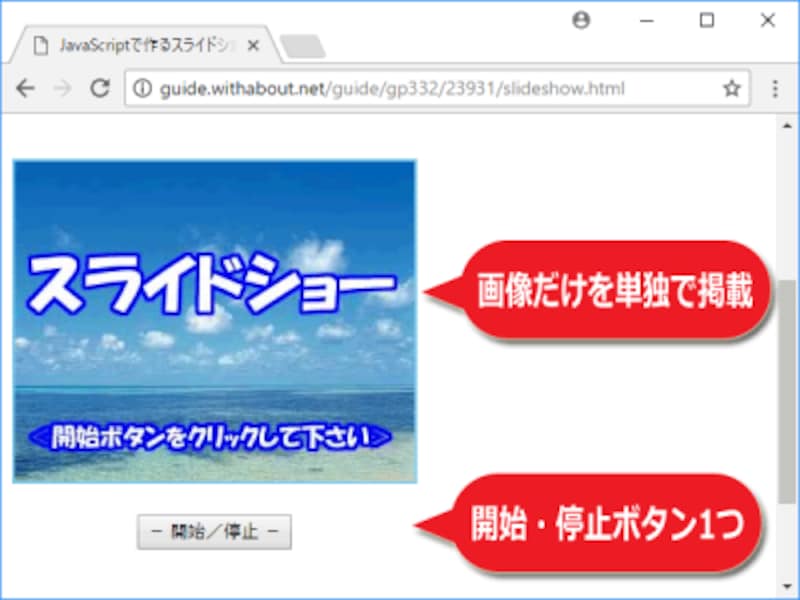
2/8 JavaScriptで画像のスライドショーを作成する方法 [ホームページ 
フリック対応のスライドショー「Flickity」の使い方
Tags:
archive
